We rebranded!
Chargify is now Maxio
Your favorite subscription billing platform just upgraded! It’s everything you loved about Chargify, now with expanded reporting, revenue recognition, and subscription management.
Maxio is the billing and financial operations platform built to meet the evolving needs of fast-growth B2B SaaS.
Subscription billing for any product catalog
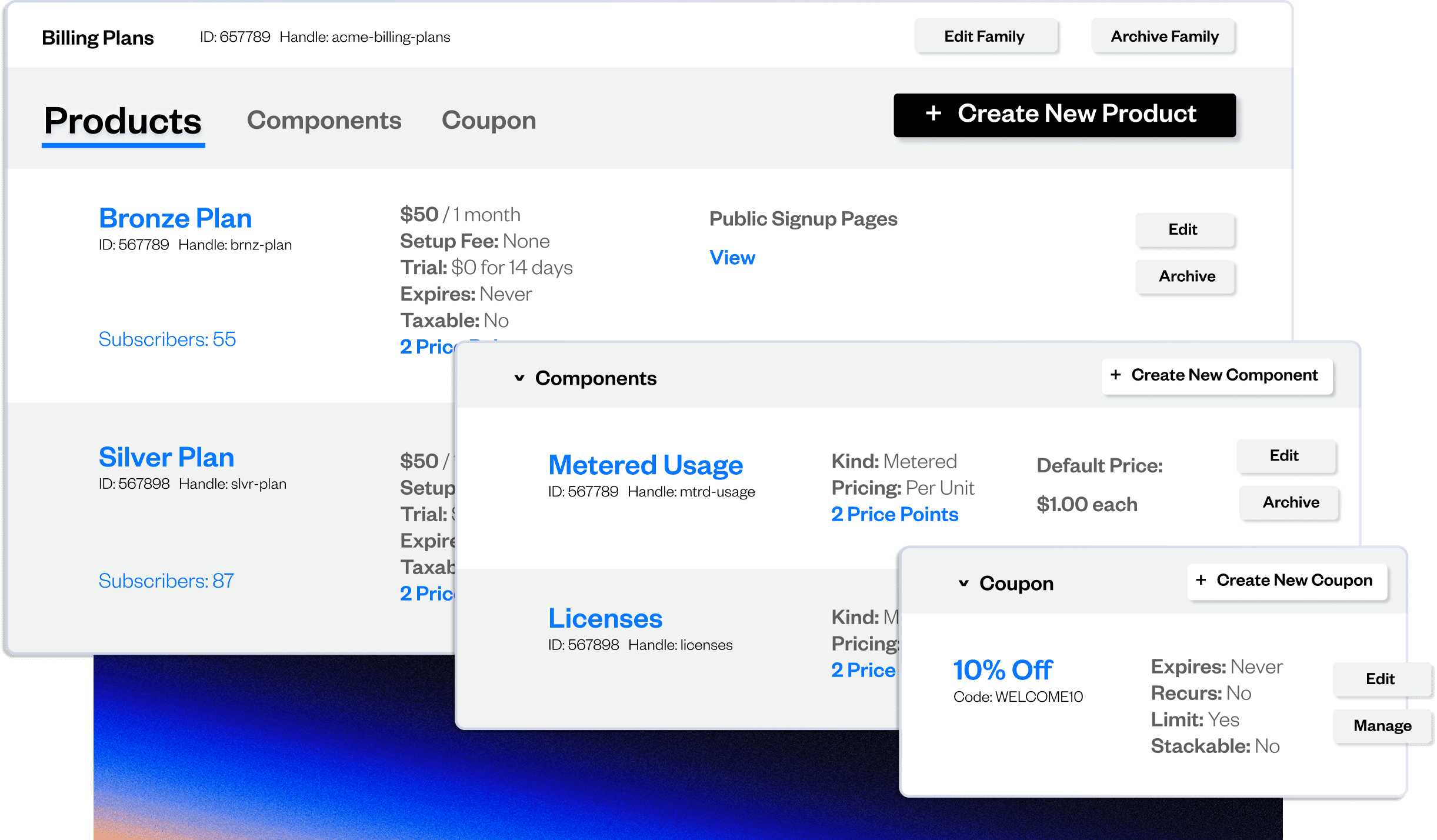
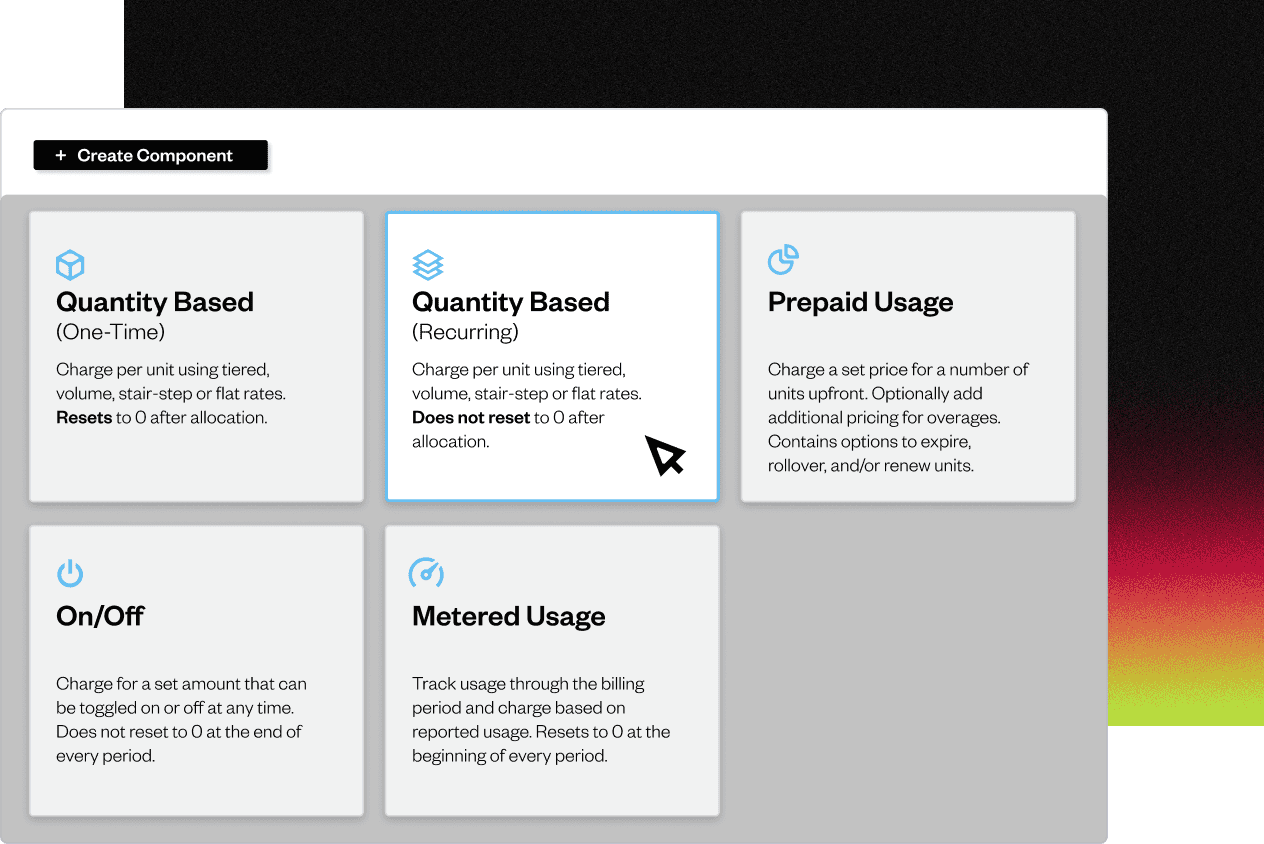
Create any billing scenario in minutes. Quickly customize offers without cluttering your product catalog.

Start by defining the base plans your customers will subscribe to, including price, recurrence, taxation, and an optional trial period.
Diversify revenue with line items which can be added to a product as needed, such as add-ons, upsells, and usage-based pricing options.
Use standardized discounts you define to personalize offers and close deals faster.
Flexible pricing options
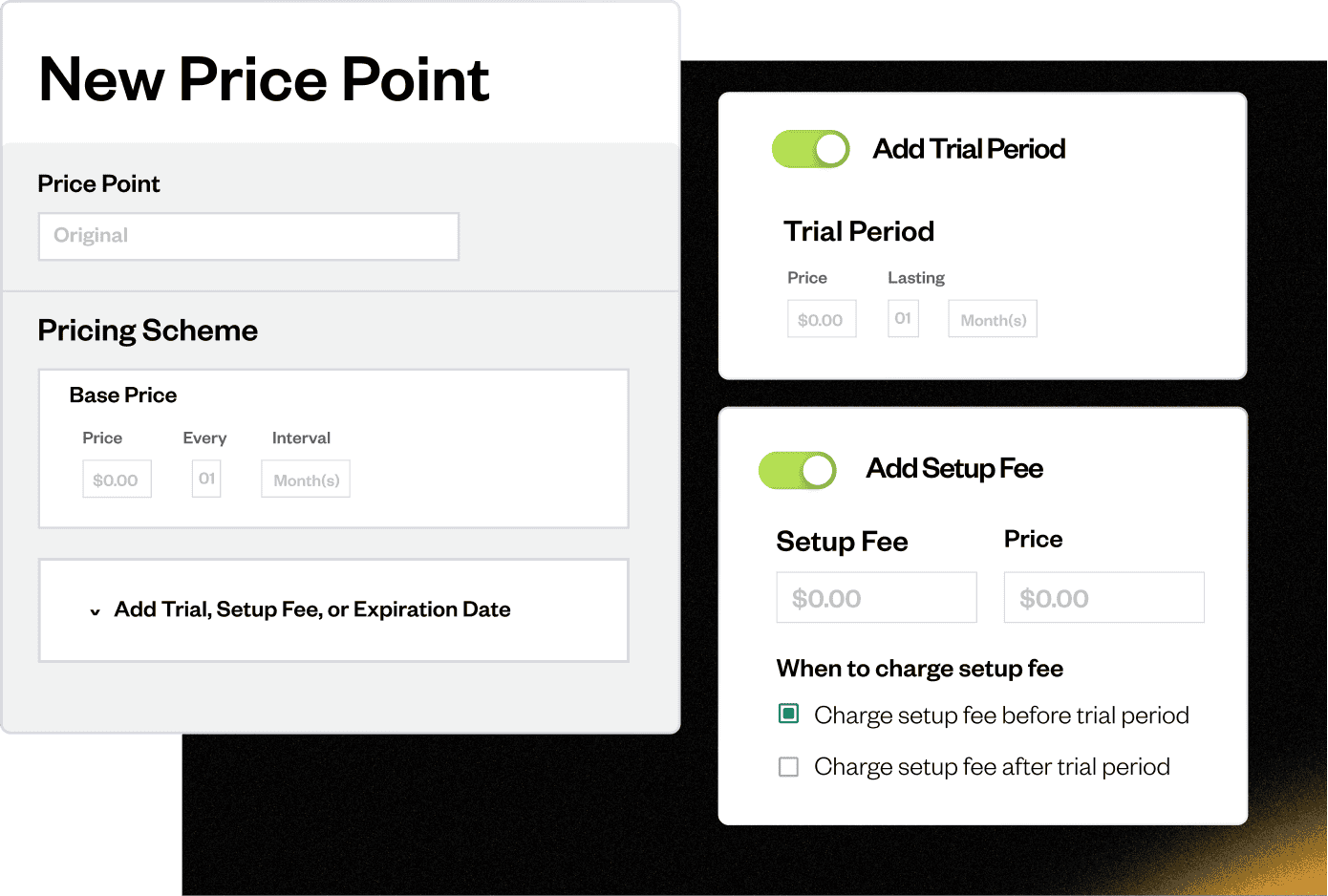
Consolidate variable pricing and currency calculations
Add flexibility to your product catalog by setting multiple price points for products and components.
Offer your customers multiple currency options, product tiers, and scalable usage-based pricing packages, even when they’re subscribed to the same product.

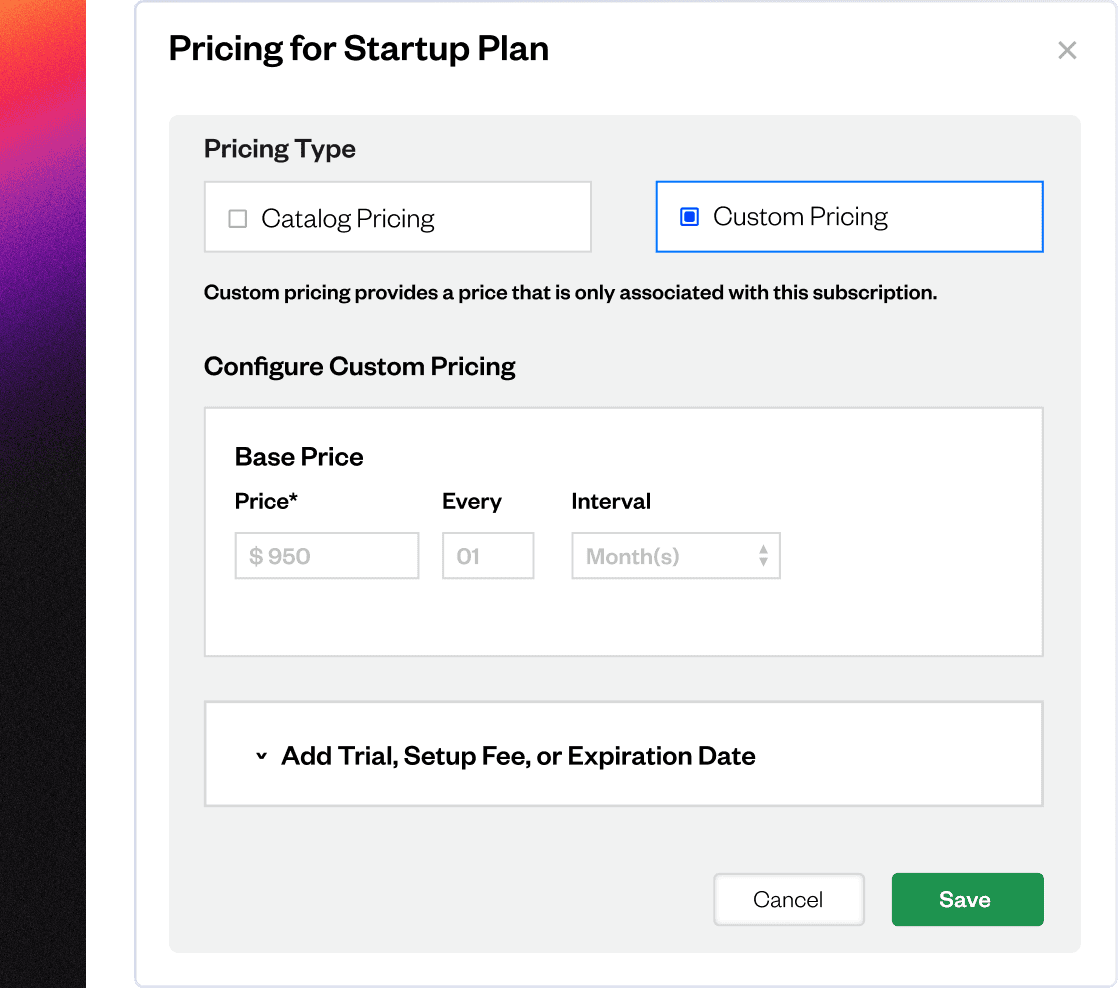
Support a sales-led strategy with custom pricing
Manage your sales-led customer growth with truly custom prices. Create a unique subscription from scratch, or tailor current product and component pricing for a specific customer without affecting the base prices set on your catalog items.
This enables you to manage sales-negotiated contracts alongside self-service signups without bloating your product catalog.

Scale faster with usage-based pricing
Grow alongside your customers by building usage-based pricing into your product’s custom price point. Automate rating and billing activities for common usage-based billing models like metered, tiered, and stair step, or get granular with events-based billing.
Allow your customers to pre-pay for usage-based services or pay in arrears along with their monthly bill.

User-friendly subscription management
Customer billing portal
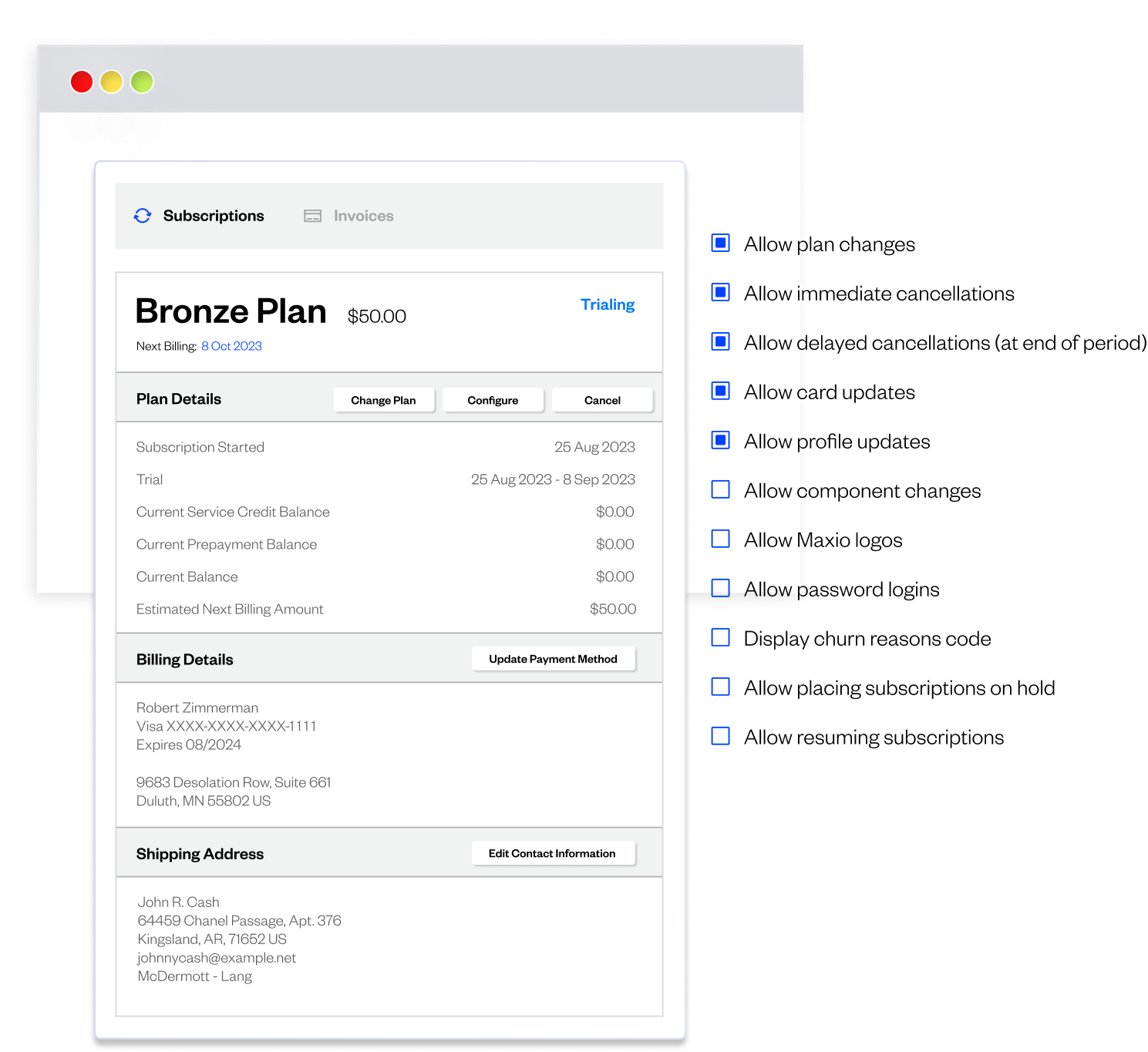
Let your customers manage their subscriptions without writing a single line of code. Maxio’s hosted billing portal allows subscribers to manage activities like updating credit cards, changing plans, and opting for upgrades or downgrades as needed—providing an empowering customer experience.
Pick and choose what actions your subscribers can take while in the billing portal, and personalize your company branding for customer recognition.

Public signup pages
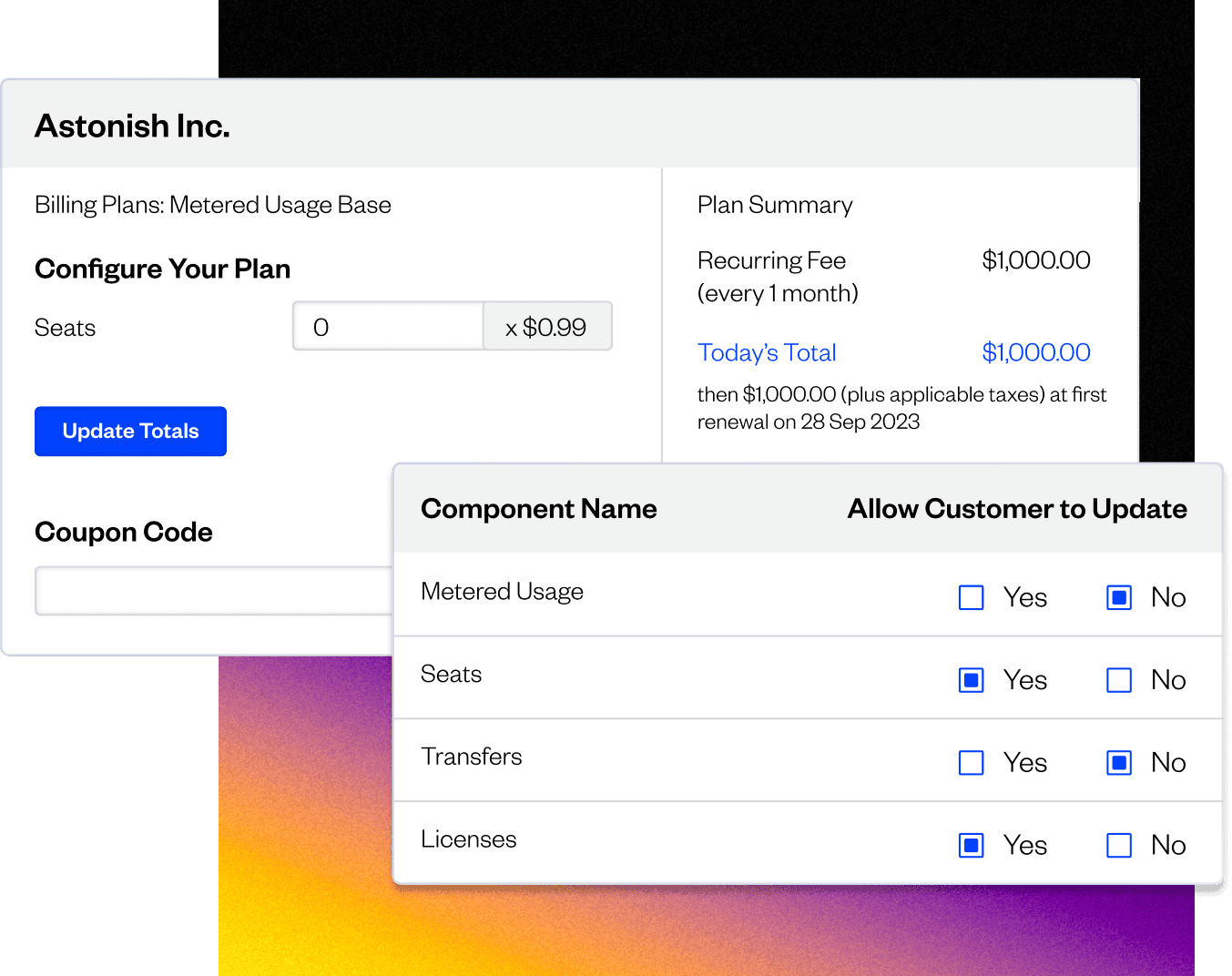
Give your customers everything they need to get started on their own. Configure signup pages with automatic or remittance billing, specify a subscription billing cycle (with automatic proration as applicable), enable coupons, create custom fields, and more.
Maxio’s public signup pages are:
- PCI compliant
- Highly customizable with CSS and JavaScript
- Optimizable for your product and user experience
Integrate with our application via API or leverage our no-code hosted pages to fully customize your signup pages quickly and easily.

Collections, payments, and revenue management
Make your billing more flexible by selecting the best payment methods for each product and component as needed.
Automatic
Collect on invoices automatically from a payment method on file when an invoice is issued.
Remittance
Allow customers to remit payment on invoices in the form of credit card, check, or bank draft.
Prepaid
Collect an initial prepayment to fund a usage-based service; suspend services or auto-replenish once the balance reaches $0.
Invoice management at scale
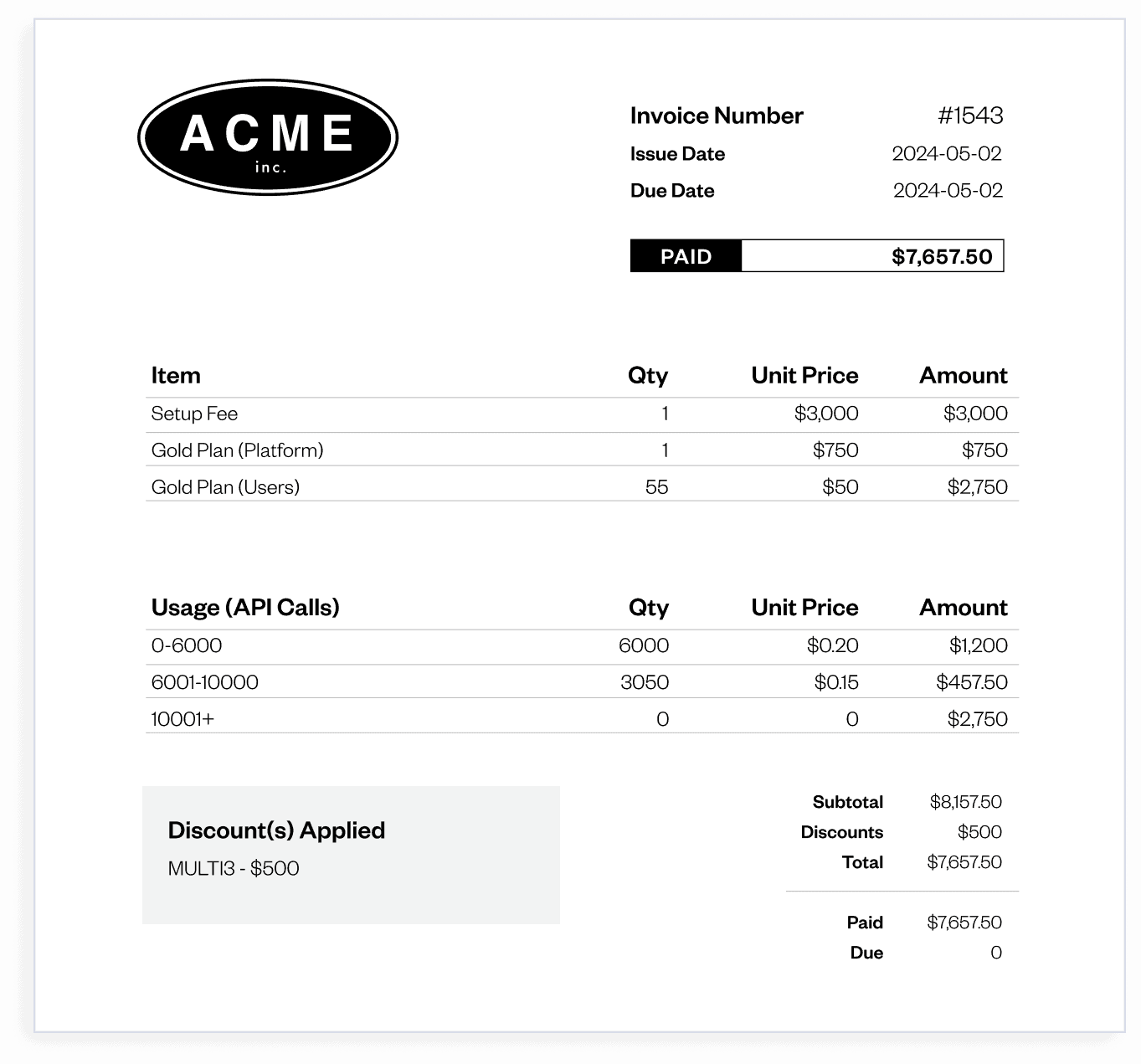
Generate invoices for thousands of customers, and charge accurately and on time with the click of a button.

Toggle Maxio’s built-in invoice fields, or create your own custom fields, to include as much detail as necessary for your clients.
Invoices can be automatically created:
- On subscription signup
- At subscription renewal
- For prorated upgrades
- For ad hoc charges
If you choose not to automate invoice sends, you can still save time by selecting and sending multiple invoices at one time.
Maxio helps you keep track of each invoice’s status, so you can quickly see what’s been paid and what hasn’t.
If a customer has a credit balance at the time of subscription renewal, the available balance will automatically apply to their renewal invoice.
Stop losing revenue from late payments
Recover past due payments and retain customers with automated dunning capabilities.
Flexible dunning rules
Set your dunning cadence at the global level, or choose specific rules for products individually, such as issuing retries to automatic payments and a past due notice to remittance payments.
Account status
Customer accounts can remain active while payment remains past due, or you can choose to restrict access once the dunning process resolves with no payment received.
Frequency
Customer accounts can remain active while payment remains past due, or you can choose to restrict access once the dunning process resolves with no payment received.
Over 20 payment gateways to choose from
Maxio Payments
Bring your payments in-house for a complete and automated workflow from invoice to deposit.
Maxio Payments minimizes risk and bridges the gap in your payments workflow, giving you a complete solution for payment processing, automated reconciliations, and reporting on the details of how customers pay.
With Maxio Payments, you get:
- Automated bank reconciliations, batch reporting, and journal entries
- Integrated payment and deposit syncs with your general ledger
- A seamless user experience

Reduce your developer’s workload
The Maxio Advanced Billing solution can be integrated with many environments and programming languages via our REST API, and some of our users have even contributed their API wrappers in various programming languages. Check out the API Code Overview for an introduction to the wrappers and available code samples.
Read developer documentation →
Once onboarding is complete, your team can create and manage new pricing models, design billing portals, and launch self-service signup pages—no devs required.
Keep your customers secure
A winning combination of enterprise-grade security protects your customers, and proven reliability to keep your recurring subscription billing processes running smoothly. Maxio is compliant with SOC 1 and 2, ISO 27001, PCI DSS Level 1, and GDPR.

Integrations that move the needle






See what Maxio can do
Subscription management
Streamline every step of your customer’s lifecycle, from onboarding to renewal and beyond.
Revenue recognition
Help your finance team sleep at night with revenue recognition built for the complexity of B2B SaaS.
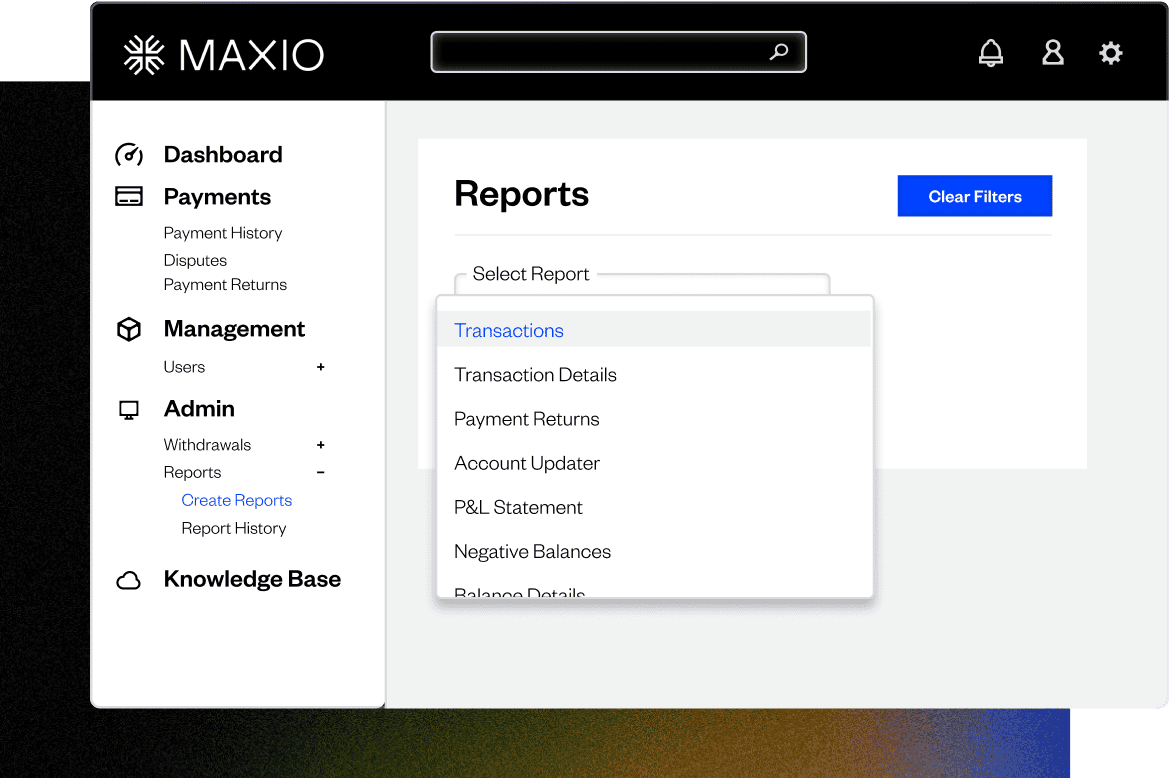
SaaS reporting tools
Never lose sight of your business performance with accurate, reportable SaaS metrics.