Imagine you’re getting ready to sign a 20K annual contract for a new SaaS tool.
You’ve done the research, championed the product, and all you have to do now is pay the invoice and you’re up and running. Now imagine that the billing portal takes you to a third-party application with horrible UX/UI and the only way to get the support you need is to reach out to Sales or Customer Success—that’s not exactly a great first impression.
Unless you’re willing to invest the time and resources to develop a custom billing portal, this is what the payments experience looks like at most SaaS companies. Fortunately, there’s a better way to collect payments—headless commerce allows SaaS companies to offer a self-service billing portal that can easily be changed and customized (without wasting additional dev time).
Here’s what you need to know about this new technology and how it can help you offer a seamless payment experience.
What is headless commerce?
Headless commerce is a relatively new concept in the world of SaaS and eCommerce that has been gaining a lot of popularity in recent years. Essentially, headless commerce refers to the separation of the front-end (i.e themes, layouts, etc) and back-end (the tools operating behind the curtain) of an eCommerce platform, allowing SaaS businesses to have greater flexibility and control over their customer experience.
Headless commerce vs. traditional eCommerce
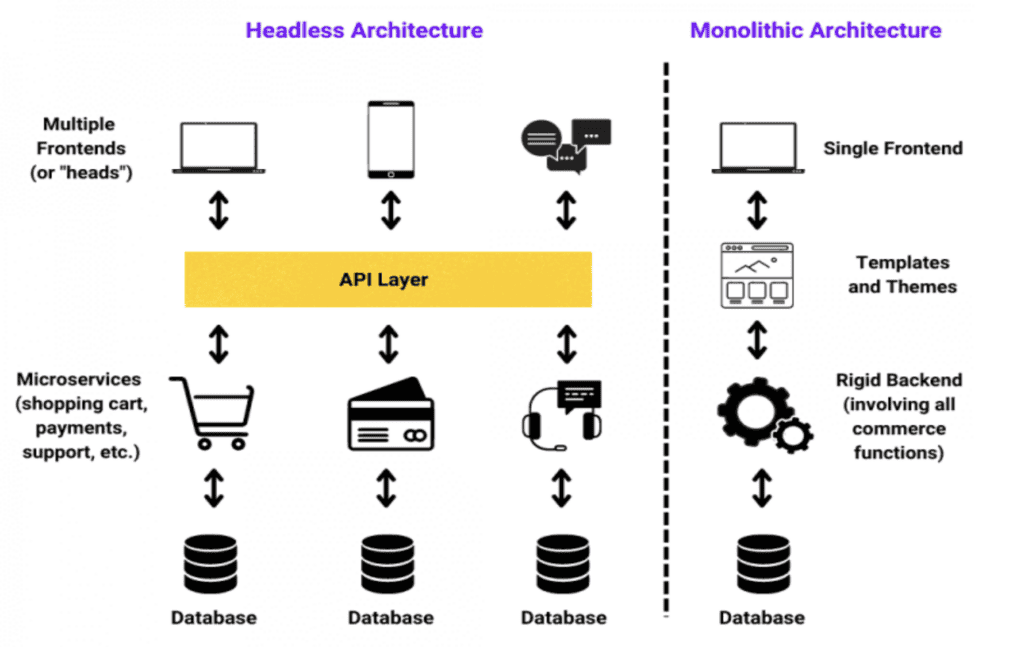
The key difference between headless and monolithic platforms is that headless solutions are decoupled whereas the latter are not.
Headless eCommerce platforms create a consistent content experience for customers and allows their shopping journey to be carried out across multiple digital devices seamlessly. A monolithic commerce platform, on the other hand, comes packaged with only one front end and prevents you from changing the front end without impacting the back end layer.

What are the benefits of headless commerce?
For SaaS companies, headless commerce offers a number of unique benefits over traditional eCommerce solutions. Here are some of the key advantages:
Agility and speed of adoption
Headless commerces lessens the technical resources needed to embed a subscription management experience by providing a plug-and-play solution. Instead of having to custom-build a billing portal in-house, headless commerce allows you to get up and running right away.
A headless commerce solution also offers increased scalability over traditional eCommerce solutions. For example, by separating the front-end and back-end, you can scale each component independently, allowing you to handle more traffic and transactions as your business grows.
Rapid UX experimentation
With headless commerce, you have the ability to customize your platform in a way that’s simply not possible with traditional eCommerce solutions. Because you’re not tied to a specific design, you can build your own custom front end to match your brand’s unique look and feel. With a library of reusable UI components, sellers can build their desired type of user interface from scratch.
This customization enables:
– Greater control over what actions and functions become available to your subscribers/customers
– Endless customization without worrying about costs or upkeep
– Faster brand launches and white-labeled domains
For marketers and product designers, this easy customization is a great way to run A/B tests and see how different billing pages positively or negatively affect conversion rates.
While this may be less relevant for sales-led SaaS companies that have long sales cycles and contract negotiations, it’s a valuable asset for hybrid and product-led SaaS companies that need to quickly adapt to market changes.
Reduce the need for additional developer resources
One of the most overlooked aspects of a headless commerce platform is that it can significantly reduce the developer resources required by SaaS companies. Here are some ways a headless commerce platform can give time back to your busy devs:
1. Pre-built eCommerce functionality: A headless commerce platform provides pre-built eCommerce functionality that can be integrated with a custom front-end application. This means that developers don’t need to spend time building features like payment processing, inventory management, or order fulfillment from scratch.
2. Separation of front-end and back-end: With a headless commerce platform, the front-end and back-end are separated, allowing front-end developers to focus on your applications user interface, design, and user experience, while back-end developers can focus on building the eCommerce functionality.
3. Reusability of code: By using a headless commerce platform, developers can create reusable code that can be used across multiple projects.
4. Fewer compatibility issues: A headless commerce platform is designed to be compatible with a wide range of front-end technologies, including popular JavaScript frameworks like React, Vue, and Angular. This means that developers can choose the technology that best fits their needs and skill set, without worrying about compatibility issues with the back-end eCommerce platform.
Faster time to market
Another advantage of headless commerce is the ability to bring new products and features to market faster and at much lower costs than traditional systems can.
Let’s consider a hypothetical example of a SaaS company that provides a subscription-based project management tool. The company in question is planning to launch a new feature that allows users to collaborate in real-time on tasks, and they want to get this feature to market as quickly as possible.
If this company were using a traditional eCommerce platform, they would need to go through a lengthy development process of building the new feature and then integrating it with the existing platform. This process could take weeks (or even months), and it would require a significant amount of development time and resources.
However, with a headless commerce solution, they can develop the feature as a separate front-end application, using a modern JavaScript framework (like React or Vue). Once the new feature is complete, they can simply integrate it with the back-end eCommerce platform using an API, and voila!
Build a better payments experience with headless commerce
Your billing portal is one of the last things your users see before they decide to invest in your SaaS. So why would want to be stucking using monolithic architecture?
Headless commerce gives you greater GTM flexibility, gives time back to your devs, and lets you adapt to your users needs at rapid pace. Contact us to see how Maxio can help you build a better buying and payments experience with headless commerce.